HTML vs. Silverlight vs. WPF
At Readify we focus on the Microsoft stack - WPF, Silverlight, and ASP.NET. The bulk of our projects are ASP.NET, some are Silverlight, and even less are WPF (though the WPF projects tend to be bigger in scope, so they're probably about even).
Usually the customer has decided on a technology stack before we arrive, and they've engaged us to help plan/design/build/ship the application. Sometimes it's too late to suggest technology changes, but other times we can influence the technology they decide to use.
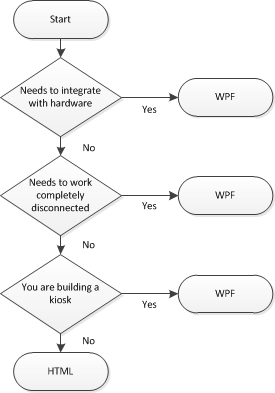
When I'm faced with deciding on a technology, here is my workflow.

I'll call out a few points:
- My default choice is always HTML/web
- If there's a very good reason to use WPF, then I will
- Silverlight isn't on here
I'm not just talking about public web applications - I'm also talking about internal, line of business applications.
Here are some examples of where I would choose WPF:
- A point-of-sale terminal
- A data capture application for geologists in remote Western Australian deserts
- An airline flight check-in kiosk
For everything else, the answer is HTML. That might be surprising, since I'm a "WPF guy". The reality is, I recognize that even with technologies like ClickOnce, web applications are dramatically easier to debug and maintain, and have a lower cost of ownership, than desktop applications.
So why isn't Silverlight on the list?
- Most UI's are much easier to build and maintain in HTML
- An ASP.NET->Database app is much easier to build than a Silverlight->WCF->Database app
- ASP.NET MVC creates much more maintainable apps than Silverlight encourages, no matter how many times you shout "MVVM"
- It will work on all mobile devices
Now, there are a few scenarios where you might be able to convince me that Silverlight make sense. But it is never going to be like this:

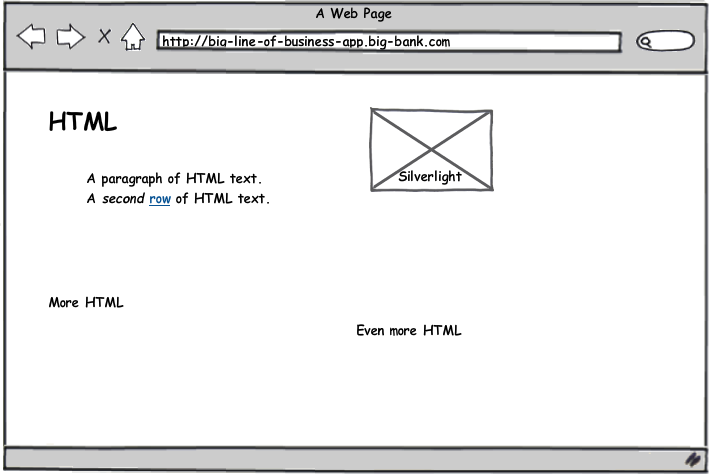
There is a possibility - high before HTML 5, but increasingly getting smaller - that you might be able to get me to agree to this:

Over time, I think the Silverlight box in that graphic will get smaller and smaller as browsers adopt HTML5 and we stop being so scared of JavaScript.
